Projet 1 - "CodeMirror, autocomplétion, Svelte"
Date de la création de cette note : lundi 29 avril 2024.
Quel est l'objectif de ce projet ?
Dans une application web frontend en Svelte, je souhaite essayer d'implémenter un éditeur texte markdown, avec un support d'autocomplétion. Je souhaite faire cela avec la librairie CodeMirror.
Pourquoi je souhaite réaliser ce projet ?
J'ai besoin d'implémenter une fonctionnalité d'autocomplétion dans l'application Value Props.
Repository de ce projet :
https://github.com/stephane-klein/svelte-codemirror-autocomplete-poc
Ressources :
- En août 2023, j'ai déjà setup CodeMirror dans un projet Svelte. Voici le code source de ce projet :
poc-svelte-prosemirror-markdownet son issue.
Voici un screencast du résultat : https://youtu.be/IwrV7U5kDhU. - Documentation de la fonctionnalité d'autocomplétion de CodeMirror : https://codemirror.net/examples/autocompletion/
- Concealing syntax - v6 - discuss.CodeMirror
30 avril 2024
J' 'aimerais aussi essayer d'implémenter dans ce POC une fonctionnalité conceal comme celle de Neovim.
Journaux liées à cette note :
Journal du mardi 06 août 2024 à 14:27
Suite de Projet 8 - "CodeMirror, conceal, Svelte".
#JaiDécouvert lezer-markdown-obsidian qui correspond à ce que j'ai besoin pour 2024-08-06_1140.
Je viens de voir ici une propriété complete :
class FootnoteReferenceParser implements LeafBlockParser {
...
complete(cx: BlockContext, leaf: LeafBlock) {
cx.addLeafElement(
leaf,
cx.elt(
"FootnoteReference",
leaf.start,
leaf.start + leaf.content.length,
[
cx.elt("FootnoteMark", leaf.start, leaf.start + 2),
cx.elt("FootnoteLabel", leaf.start + 2, this.labelEnd - 2),
cx.elt("FootnoteMark", this.labelEnd - 2, this.labelEnd),
...cx.parser.parseInline(
leaf.content.slice(this.labelEnd - leaf.start),
this.labelEnd
),
]
)
);
return true;
}
}
Dans le Projet 1 - "CodeMirror, autocomplétion, Svelte", #JeMeDemande si je ne suis pas passé à coté d'une meilleur méthode pour implémenter de l'auto complétiion dans CodeMirror 🤔.
Journal du jeudi 16 mai 2024 à 09:44
Voici ma dernière itération du Projet -1 "CodeMirror, autocomplétion, Svelte".
Code source https://github.com/stephane-klein/svelte-codemirror-autocomplete-poc
Journal du jeudi 16 mai 2024 à 08:36
#pensée : je travaille depuis plusieurs jours sur Projet -1 "CodeMirror, autocomplétion, Svelte" et je fais le constat que j'ai énormément de difficultés à comprendre et à utiliser la librairie #codemirror .
Bien que la documentation contienne déjà un certain nombre d'exemples, je constate que j'en ai besoin de beaucoup plus.
La documentation contient des exemples, mais la librairie est vaste et j'ai besoin de beaucoup plus d'exemples !
Comme je ne trouve pas mes réponses dans les exemples, je passe beaucoup de temps à :
- chercher dans le forum https://discuss.codemirror.net/
- chercher dans le code source https://github.com/codemirror/
- chercher dans les issues, par exemple https://github.com/search?q=org%3Acodemirror+bracket&type=issues
- à chercher dans le moteur de recherche global de GitHub https://github.com/search?q=codemirror+bracket&type=code
- à poser des questions à ChatGPT mais il me donne des réponses qui ne fonctionnent généralement pas
#JeMeDemande si je dois essayer de passer du temps à lire et comprendre le code source de #codemirror 🤔.
Mais, je sais qu'il m'est difficile de comprendre et de me faire une carte mentale d'une librairie de cette taille 🤔.
#JeMeDemande si mes amis développeurs arriveraient plus facilement que moi à comprendre le code source de #codemirror 🤔.
Journal du vendredi 10 mai 2024 à 08:37
#JeMeDemande si le code de SilverBullet.mb pourrait m'inspirer dans mon travail sur Projet -1 "CodeMirror, autocomplétion, Svelte" 🤔.
J'ai l'impression que le code qui m'intéresse se trouve vers ici.
Je pense que CompletionTooltip est la classe qui est responsable de l'affichage du "completion picker".
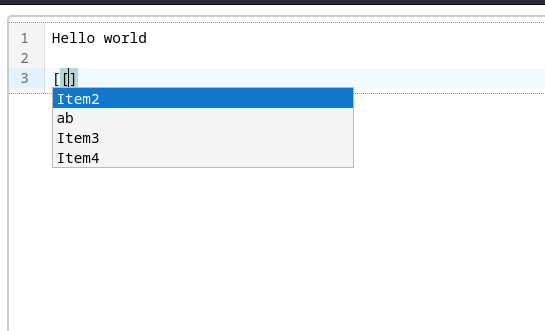
09:56 : J'ai réussi à afficher un "completion picker" minimaliste :

10:02 : Prochaines itérations :
- [ ] Essayer d'implémenter le chargement de la liste d'items de suggestion de manière dynamique. Je souhaite obtenir cette liste via une requête GET http, sur l'url
/get-suggestions/. Cette fonctionnalité est souvent nommée « remote data fetch » (exemple ici). - [ ] Essayer d'implémenter un chargement dynamique d'items de manière progressif. Au lieu de charger toutes la listes des items, l'objectif et de les charger au fur et à mesure, par exemple en petit paquets de 100 items). L'objectif de cette tache ressemble à https://github.com/vtaits/react-select-async-paginate.
Je découvre "Carta" (Svelte Markdown editor)
En faisant la recheche suivant sur le subreddit Svelte : "markdown" #JaiDécouvert ici la librairie carta :
A lightweight, fast and extensible Svelte Markdown editor and viewer.
La démo se trouve ici : https://beartocode.github.io/carta/
#JeMeDemande si je dois tester cette librairie pour réaliser l'objectif du projet Projet -1 "CodeMirror, autocomplétion, Svelte" 🤔.
J'ai regardé le code source de l'extension Slash et j'ai l'impression que je pourrais m'inspirer de cette implémentation pour créer une extension permettant d'implémenter un "sélécteur de ressource", "à la" Obsidian pour le projet Value Props 🤔.
Journal du mardi 30 avril 2024 à 23:04
Je continue mon travail sur Projet -1 "CodeMirror, autocomplétion, Svelte".
Voici le résultat de ma dernière itération :

#JeMeDemande si CodeMirror implémente une fonctionnalité comme conceal de Neovim 🤔. J'ai trouvé :
Je me demande si LogSeq utilise CodeMirror 🤔
En pensant au projet Projet -1 "CodeMirror, autocomplétion, Svelte", je me suis demandé si le projet OpenSource LogSeq utilise ou non CodeMirror.
Je suis aller voir le code source et j'ai constaté que la réponse est oui, LogSeq utilise CodeMirror. J'ai un peu plus creusé et je suis tombé dans cette partie du code qui je pense implémente la fonctionnalité d'auto complétion de l'éditeur de LogSeq.
Problème 😔, je n'ai aucune connaissance dans le langage Closure et il m'est difficile de comprendre cette implémentation et de m'en servir dans mon POC.
Première itération d'un POC de CodeMirror avec l'autocomplétion
#JaiPublié https://github.com/stephane-klein/svelte-codemirror-autocomplete-poc qui contient mes 2 premières heures de travail sur le #POC Projet 1 - "CodeMirror, autocomplétion, Svelte".
J'ai réussi à setup le projet, mais pour le moment, je n'arrive pas à bien configurer la fonctionnalité autocomplete de CodeMirror. Par exemple, je n'arrive pas à ne pas afficher les caractères [[ dans le popup qui affiche la liste des suggestions.
Idéalement, pour expliquer, j'aimerais réaliser un screencast.
Je pense que ce POC va me prendre du temps. Je pense que je vais devoir étudier en profondeur l'API de @codemirror/autocomplete.
#SiJeDevaisParier, mon estimation de durée 🤔 serait de 8h à 20h de travail.